第3回:HTTPプロキシサーバーを利用したベースシナリオの作成ではベースとなるシナリオを作成しました。
ベースのシナリオ作成では、すべての値が固定値となります。そのため、セッション情報などの動的に変更となる値の受け渡しができていません。
この記事では、動的に変更される部分の修正について解説し、実際にログインシナリオが動作するようにしていきます。
修正手順は次の通りです。
- ログインエラーの検知設定
- 持ち回りデータの確認
- 持ち回り設定
動画解説もあるので、そちらも併せて参考にしてください。
ログインエラーの検知設定
デフォルトでは応答ステータスでエラー判定をしています。ログインエラーは応答ステータス「200」となっているため、JMeter的にはエラーとなりません。修正するさいの確認が手間になるので、ログインエラーを検知できるようにしていきます。
記録コントローラーからスレッドグループへ移動
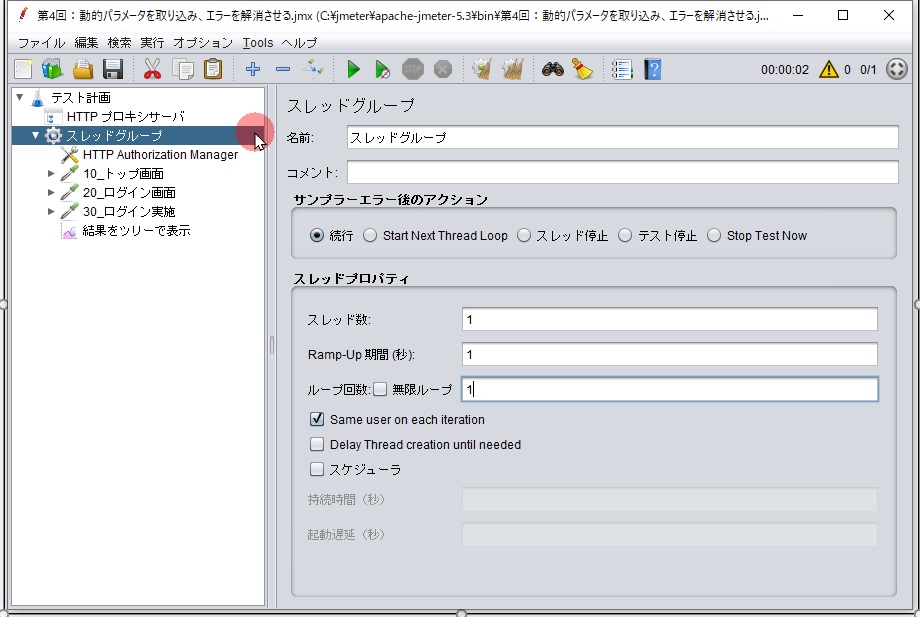
まずは、記録したシナリオをスレッドグループ直下へ移動させます。移動はドラッグ&ドロップで可能です。複数選択して移動させましょう。
移動が完了したら記録コントローラーは削除してしまって構いません。

記録コントローラーからスレッドグループへ移動
アサーション設定追加
ログインエラーはEC-CUBE的には正常な処理となります。そのため、応答コードが「200 OK」で返ってきます。JMeterでは正常可否の判定を応答コードで行っているため、ログインエラーを検知することができません。
「アサーション」を使うことで、レスポンスの内容をもとに正常可否の判断を行うことができるため、ログインエラーの検知をすることが可能になります。
今回の例では、正常にログインできた場合は「ログアウト」のリンクが、ログインに失敗した場合は「ログイン」のリンクが出力されるので、そこをもとに正常ログインの判断をしてみます。
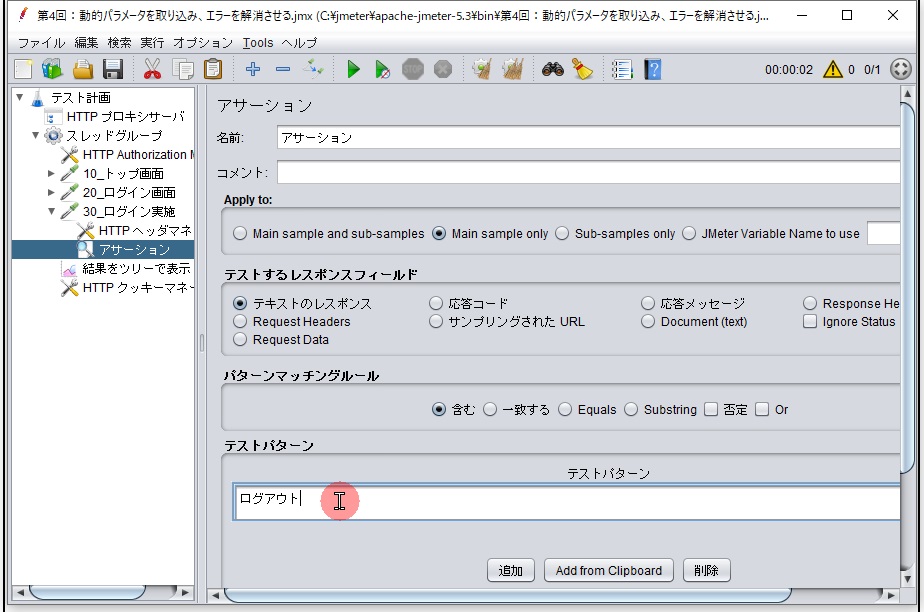
- 30_ログイン実施->追加-> アサーション-> アサーション
テストパターンに「ログアウト」と入れることで、「ログアウト」の文言がなかった場合にエラーとすることが可能です。

ログインエラーを検知するためにアサーションを設定する
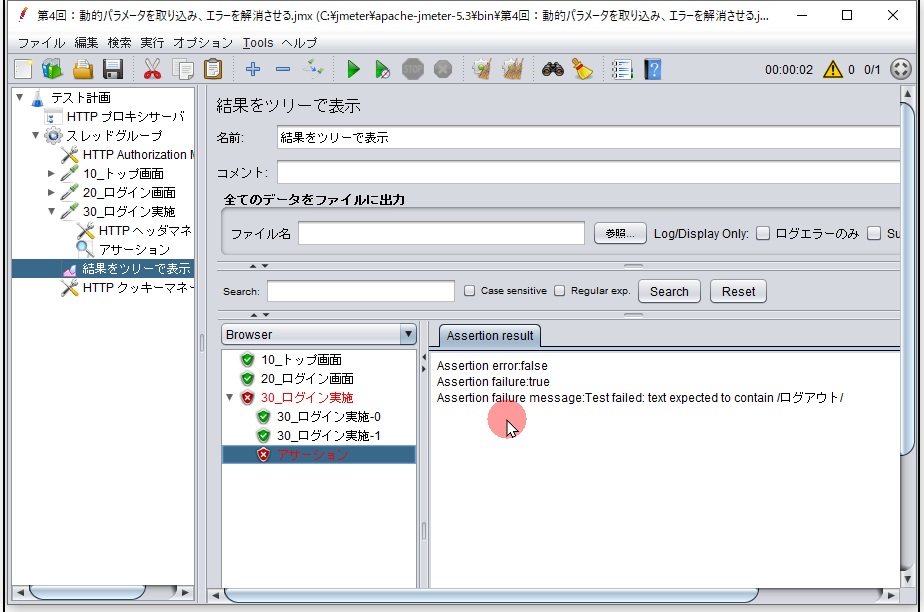
設定が完了したら実行してみてエラーとなることを確認します。

アサーションでログインエラーを検知
持ち回りデータの確認
なぜ必要なのか
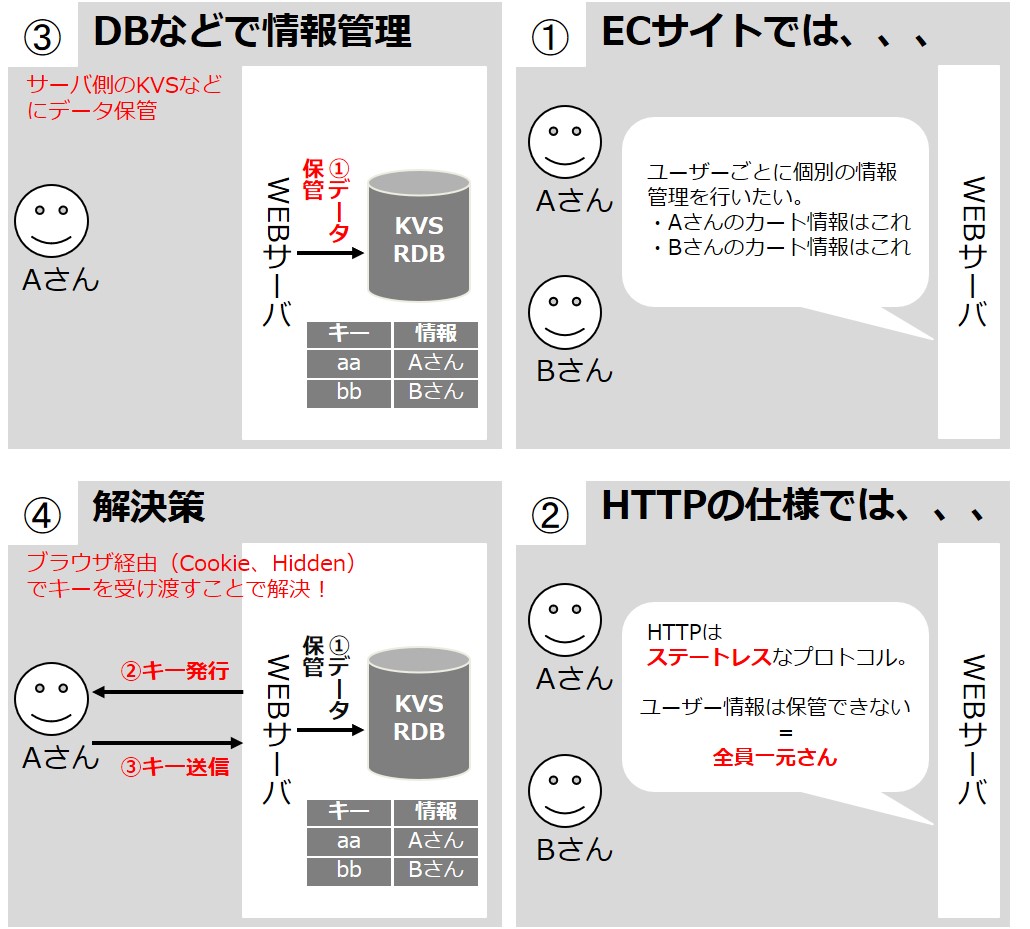
HTTP通信は、ステートレスな仕組みで成り立っています。ステートレスとは状態を持たないという意味です。そのため、HTTPリクエストは1回のやり取りで処理が完結し、ユーザーの情報を保持することはありません。
会員制サイトなど、ユーザーごとに情報のひもづけを行いたい場合は、WEBシステム側で実装する必要があります。一般的にはRDBやKVS、メモリなどに情報を格納し、キー情報をブラウザ経由で受け渡す方法がとられています。

ユーザーサーバー間の情報受け渡し方法
キー情報を受けわたす代表的な方法としては、
- クッキー
- hidden
があります。EC-CUBEでは、上記2つを併用しているので、これらの設定を行っていきます。
クッキーの利用有無確認
クッキーの利用有無の確認はブラウザの開発者ツールから行います。開発者ツールはブラウザを立ち上げて「F12」ボタンを押すことで起動が可能です。HTTPプロキシを利用した取り込みはFireFoxで行いましたが、ここからはchromeを利用して行っていきます。 ※使い慣れたブラウザを利用してください。
開発者ツールを立ち上げた状態で、ログイン画面へアクセスしてみます。
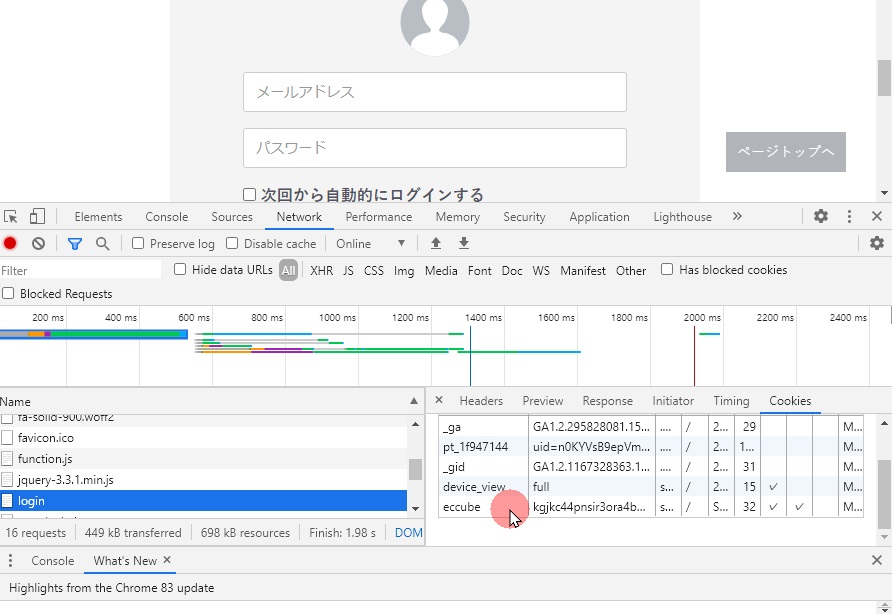
- 開発者ツール->Network->Name->login->Cookies
と遷移させることで、クッキーの利用有無の確認が可能です。EC-CUBでは「eccube」と「device_view」という名前でクッキーを利用しているようです。

ブラウザからクッキーの利用を確認
JMeterではクッキーを一括して保存してくれるので、どのようなキーを利用しているかは気にする必要はありません。「クッキーの利用があるかどうか」のみ調べておきましょう。
hidden項目を使った動的パラメータの利用有無確認
hidden項目の動的パラメータの利用有無は、キャプチャしたシナリオから行っていきます。
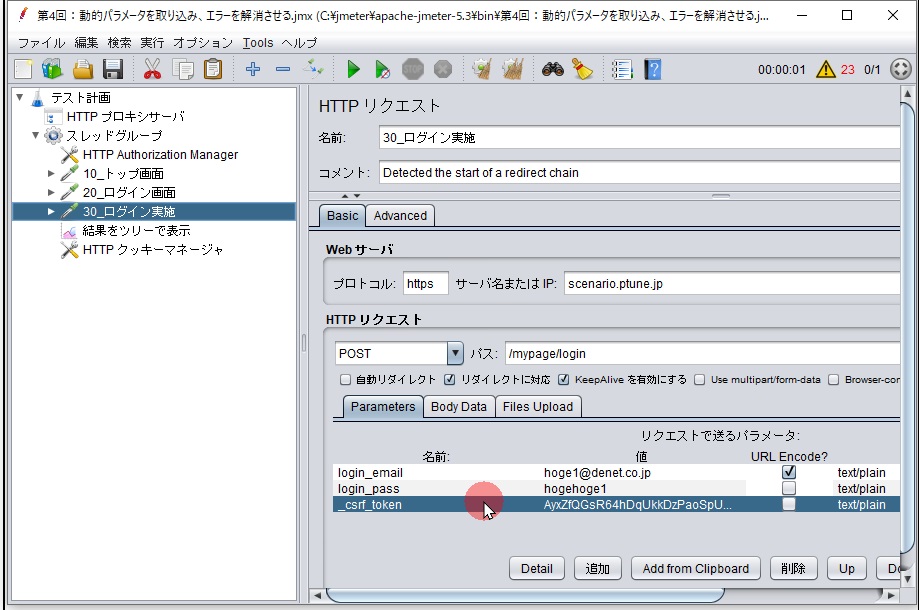
取り込んだHTTPリクエストの「リクエストで送るパラメータ」を確認していきます。明示的に入力した記憶のないパラメータがある場合は、動的パラメータの可能性があります。
「30_ログイン実施」に「_csrf_token」というパラメータを送っていることがわかります。画面から入力した内容ではないので、修正の必要がありそうです。

動的なパラメータを確認する
シナリオを実行してみて、htmlの入力も確認しておきましょう。

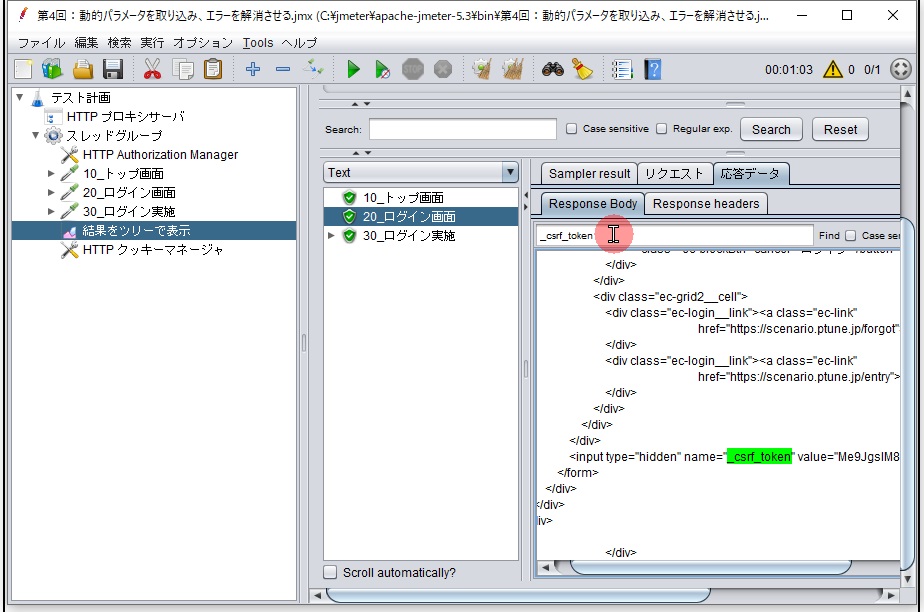
htmlの出力を確認する
「30_ログイン実施」のひとつ前の処理の「20_ログイン画面」のレスポンスにて、
<input type="hidden" name="_csrf_token" value="Me9JgsIM8O3k2csGlJytMoQqoRvdvFARvNbNl4uf3Oo">の出力があることがわかります。最終的には、この値を動的に取得して設定をしていく必要があります。
持ち回り設定
クッキーの持ち回り設定
クッキーの持ち回り設定を行っていきます。クッキーの持ち回りは「HTTPクッキーマネージャー」で行います。
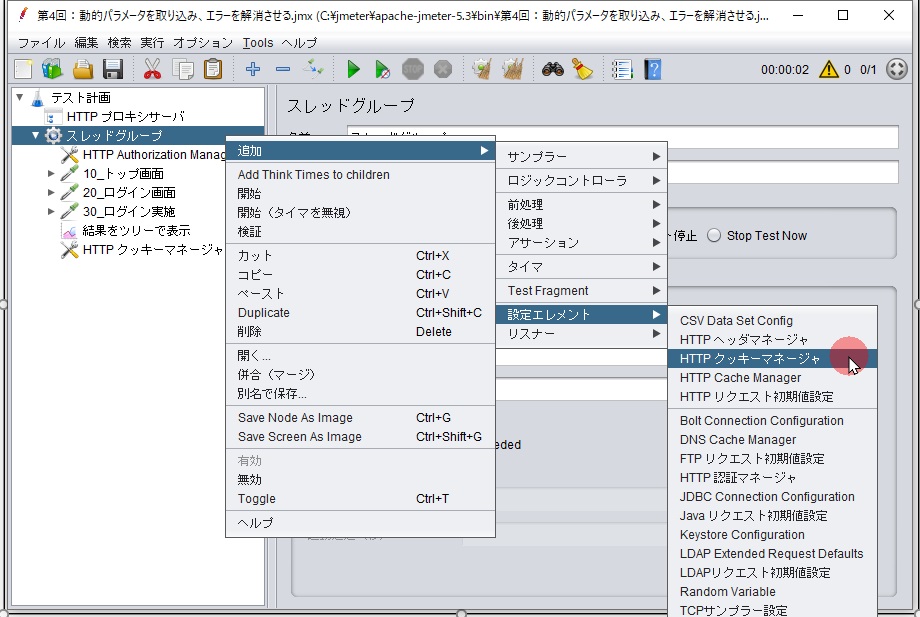
- スレッドグループ->追加->設定エレメント->HTTPクッキーマネージャー
の順で追加が可能です。

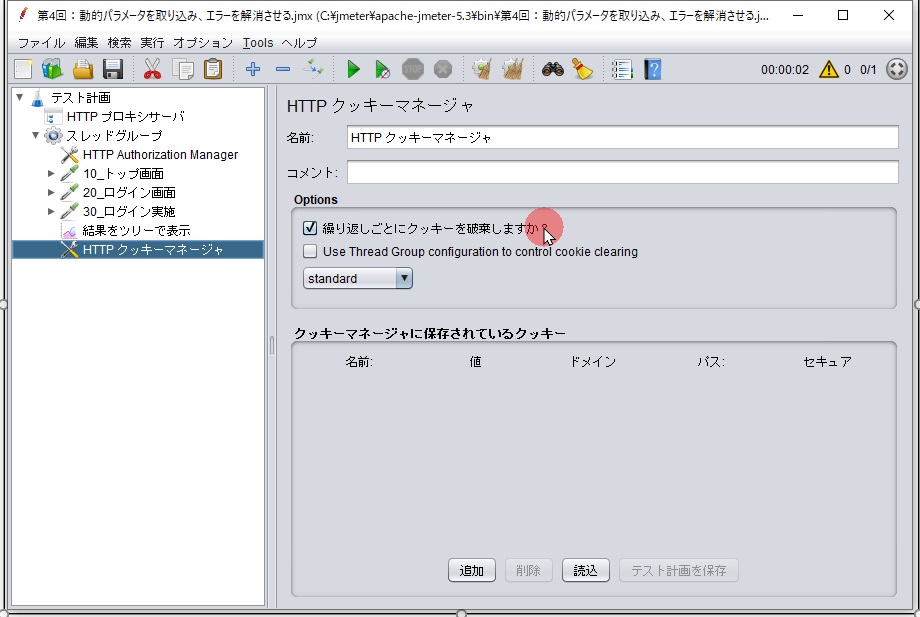
HTTPクッキーマネージャーの追加
「繰り返しごとにクッキーを破棄しますか?」についてチェックを入れておきましょう。チェックを入れることで、クッキーの使いまわしを防ぐことが可能です。

HTTPクッキーマネージャーの設定
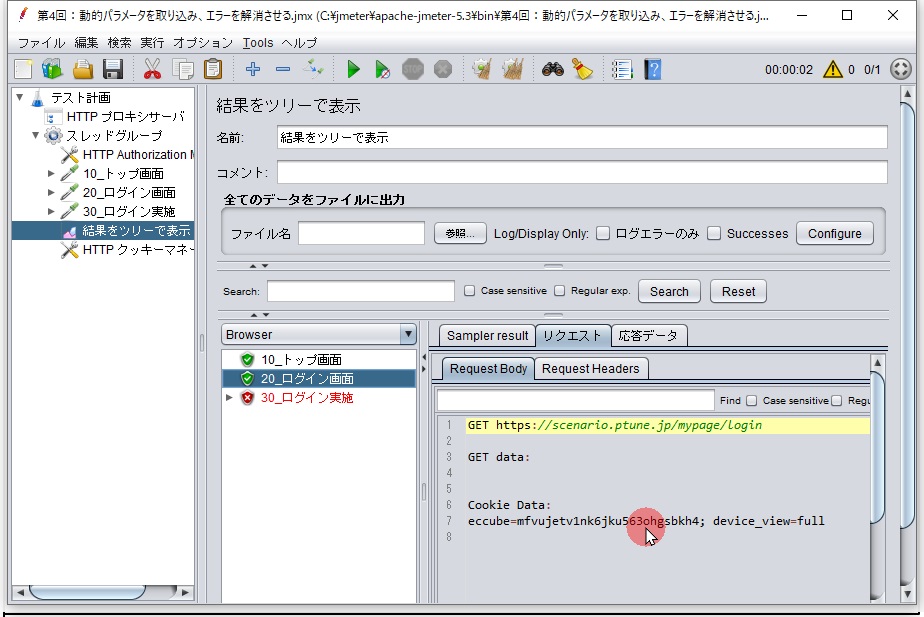
JMeterを実行し、結果をツリーで表示からクッキーが持ち回れていることを確認します。
- 結果をツリーで表示->20_ログイン画面->リクエスト->Request Body->cookie Data

cookieの持ち回り確認
トークン(hidden)の持ち回り設定
hidden項目の持ち回り設定は、「正規表現抽出」を使って行います。
「30_ログイン実施」のひとつ前の処理の「20_ログイン画面」の後処理に「正規表現抽出」の設定を行います。
- 20_ログイン画面->追加->後処理->正規表現抽出

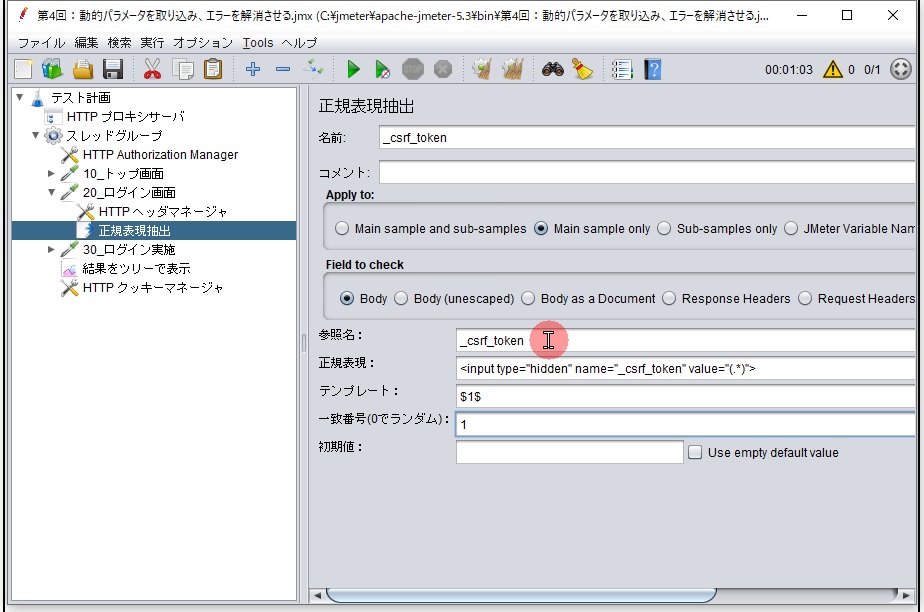
正規表現抽出で動的パラメータを取得
各項目には次の内容を設定します。
| 項目 | 設定内容 | 設定例 |
|---|---|---|
| 名前 | わかりやすい名前 | トークン |
| 参照名 | 他の場所から参照するときの名前 | _csrf_token |
| 正規表現 | 抽出条件 | <input type="hidden" name="_csrf_token" value="(.*)"> |
| テンプレート | (.*)が複数ある場合に取得する場所。$1$から連番で指定 | $1$ |
| 一致番号 | 一致するものが複数ある場合に取得する箇所 | 1 |
| 初期値 | 一致しなかった場合のデフォルト値 |
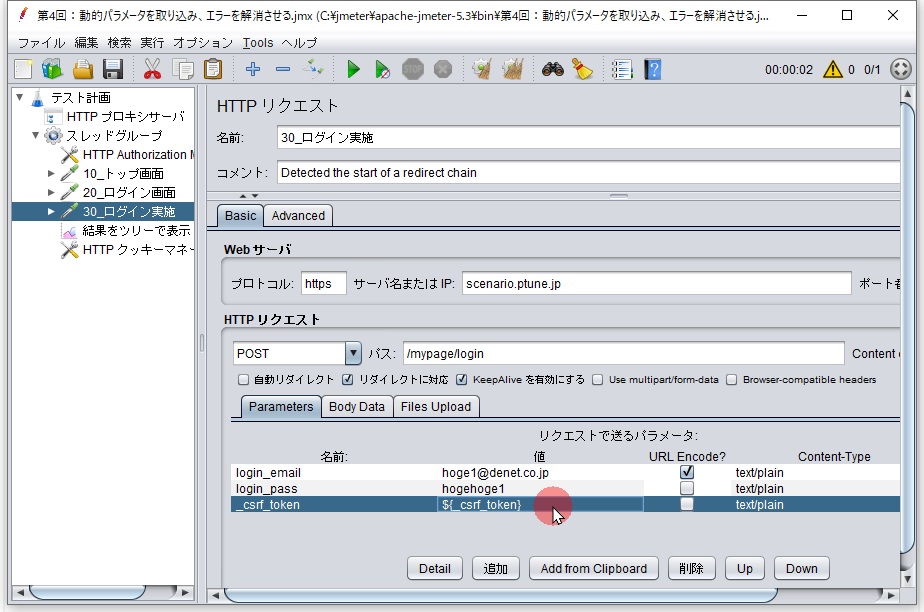
取得したデータを「30_ログイン実施」で利用できるように設定していきます。参照名で設定した名前を使って参照を行います。参照は「${参照名}(${_csrf_token})」の形式で行うことが可能です。

正規表現抽出の参照
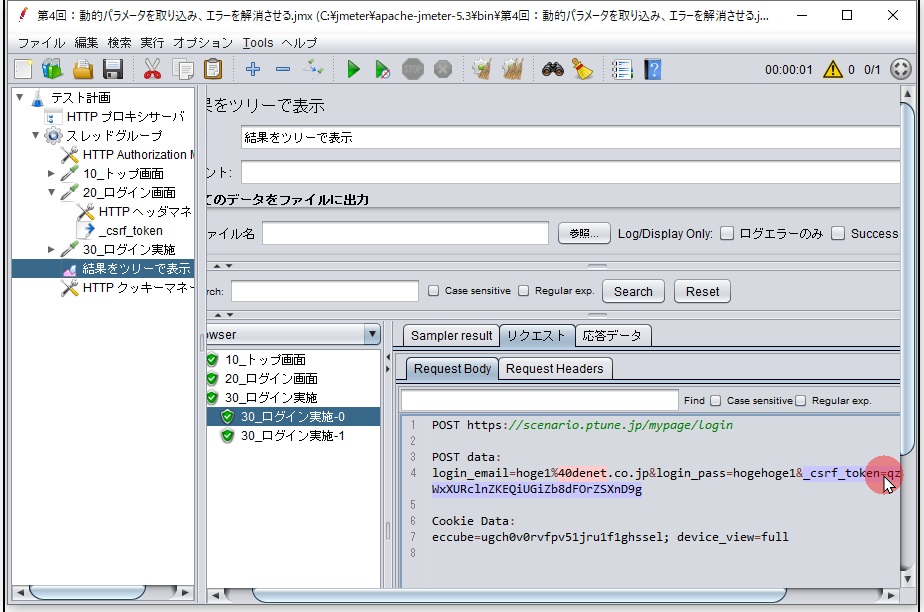
修正が完了したら動作確認を行い、パラメータが渡されていることを確認しましょう。

動的パラメータが正しく設定されていることを確認
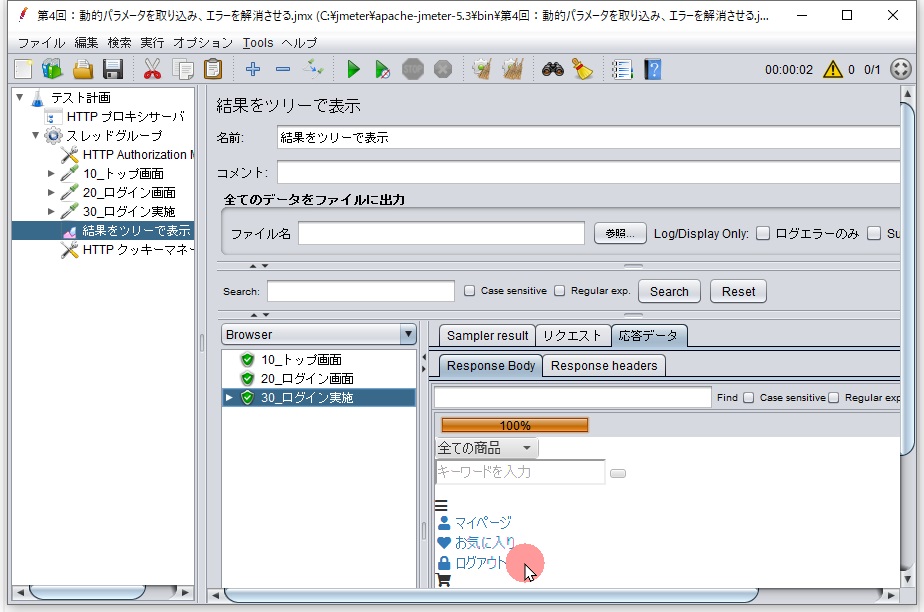
この時点でログインも正常に行われているはずです。ログアウトの出力がされ、アサーションがエラーとならずに実行完了していれば正常に動作しています。

ログアウトのリンクが出力されていれば正常
ハマったときの見直しポイント
また、シナリオを作成していると、正しく画面遷移できない、昨日まで動いていたものが突然動かなくなった。というようなことが発生します。そのような場合はブラウザとJMeterを使い分けることが重要です。
↓ 動画解説はこちら ↓
画面が正常遷移できない
正常遷移できない場合、次のことを確認しましょう。
- ブラウザから画面遷移できるか確認する
- Cookieの受け渡しが正常に行われているか確認する
- 正規表現抽出で値を受け渡し設定をしたものが、正常動作しているかを確認する ※
- 他にも正規表現抽出の設定を入れなければならないものがないか確認する
- ブラウザで遷移した場合のパラメータ(F12ボタンで起動する開発者ツール)と、JMeterで遷移した場合のパラメータを比較する
※「結果をツリーで表示」リスナーで確認を行います。レスポンスのHTMLは「応答データ」から確認を行います。リクエストで送るパラメータは「リクエスト->Request Body」で確認が可能です。
正規表現抽出の設定を入れる対象がわからない
ブラウザで何度か画面遷移を行い、その時に送られているパラメーターを見比べてみます。同一条件で画面遷移を行っていても、パラメータの内容が変更になるものが設定対象です。
また、ログイン情報など入力情報を変更してみて、パラメータが変更されたものについても、設定対象の可能性が高くなります。
パラメータの確認は、ブラウザの開発者ツール(F12)で確認します。
まとめ
この記事では、動的パラメータの設定方法について紹介しました。クッキーとhidden項目の受け渡しができるようになると、多くのパターンでシナリオ作成ができるようになります。
今回の修正で、シナリオが最低限の動作をするようになりました。次回は、変更に強いシナリオにするためにリファクタリングを行っていきます。
~~~~~~~~~~~~~~~~~~~~~
~ JMeterの負荷テストシナリオ作成入門 ~
~~~~~~~~~~~~~~~~~~~~~
第1回:【負荷テスト】JMeterのシナリオ作成入門
第2回:JMeterのインストールと初期設定
第3回:HTTPプロキシサーバーを利用したベースシナリオの作成
第4回:動的パラメータを取り込み、エラーを解消させる
第5回:リファクタリング実施 ←次の記事
第6回:入力パラメータを外部ファイルから読み込む
第7回:負荷テスト用の修正を実施
番外編:EC-CUBE4の環境構築方法
番外編:シナリオが正しく動作しないときの調査方法



